Пользовательские скрипты
Установка и использование пользовательских скриптов
Чтобы установить пользовательские сценарии, поместите их в каталог scripts и нажмите кнопку Обновить пользовательский сценарий внизу на вкладке настроек. Пользовательские сценарии появятся в раскрывающемся меню в левом нижнем углу на вкладках txt2img и img2img после установки. Ниже приведены некоторые известные пользовательские сценарии, созданные пользователями веб-интерфейса:
Пользовательские сценарии от пользователей
Улучшенная матрица подсказок
https://github.com/ArrowM/auto1111-улучшенная-подсказка-матрица
Этот скрипт advanced-prompt-matrix изменен для поддержки пакетного подсчета. Сетки не создаются.
Применение:
Используйте < >, чтобы создать группу альтернативных текстов. Разделяйте параметры текста символом |. Можно использовать несколько групп и несколько вариантов. Например:
Ввод <корги|кошка> в <очках|шляпе>
Будет выведено 4 подсказки: «корги в очках», «корги в шляпе», «кот в очках», «кот в шляпе».
При использовании количества пакетов > 1 каждый вариант подсказки будет создан для каждого начального числа. размер пакета игнорируется.
txt2img2img
https://github.com/ThereforeGames/txt2img2img
Значительно улучшите возможность редактирования любого персонажа/объекта, сохранив при этом их сходство. Основной мотивацией для этого скрипта является улучшение возможности редактирования вложений, созданных с помощью текстовой инверсии.
(будьте осторожны с клонированием, так как оно немного проверено)
Пример: (Нажмите, чтобы развернуть:)

txt2маска
https://github.com/ThereforeGames/txt2mask
Позволяет указать маску рисования с текстом, а не с кистью.
Пример: (Нажмите, чтобы развернуть:)

Интерфейс рисования маски
https://github.com/dfaker/stable-diffusion-webui-cv2-external-masking-script
Предоставляет локальное всплывающее окно на основе CV2, которое позволяет добавить маску перед обработкой.
Пример: (Нажмите, чтобы развернуть:)

Img2img видео
https://github.com/memes-forever/Stable-diffusion-webui-video
Используя img2img, генерирует картинки одну за другой.
Путешествие с семенами
https://github.com/yownas/seed_travel
Выберите два (или более) начальных значения и сгенерируйте последовательность изображений, интерполируя их. При желании, пусть он создаст видео результата.
Пример того, что вы можете с ним сделать: https://www.youtube.com/watch?v=4c71iUclY4U
Другой пример пользователя:

Расширенное смешивание семян
https://github.com/amotile/stable-diffusion-backend/tree/master/src/process/implementations/automatic1111_scripts
Этот сценарий позволяет вам основывать начальный шум на нескольких взвешенных начальных значениях.
Бывший. seed1:2, seed2:1, seed3:1
Веса нормализованы, поэтому вы можете использовать больше, как указано выше, или вы можете использовать числа с плавающей запятой:
Бывший. seed1: 0,5, seed2: 0,25, seed3: 0,25
Быстрое смешивание
https://github.com/amotile/stable-diffusion-backend/tree/master/src/process/implementations/automatic1111_scripts
Этот скрипт позволяет вам объединять несколько взвешенных подсказок, математически комбинируя их текстовые вложения перед созданием изображения.
Бывший.
Кристалл, содержащий элементаль {огонь|лед}
Он поддерживает вложенные определения, поэтому вы также можете сделать это:
Кристалл, содержащий элементаль {{огонь:5|лед}|земля}
Аниматор
https://github.com/Аниматор-Анон/Аниматор
Базовый скрипт img2img, который выгружает кадры и создает видеофайл. Подходит для создания интересного зума в фильмах с деформацией, но в настоящее время не более того.
Секвенсор параметров
https://github.com/rewbs/sd-parseq
Создавайте видео с жестким контролем и гибкой интерполяцией по многим параметрам Stable Diffusion (таким как начальное число, масштаб, быстрые веса, сила шумоподавления…), а также параметрам входной обработки (таким как масштабирование, панорамирование, 3D-поворот…)
Альтернативные расписания шума
https://gist.github.com/dfaker/f88aa62e3a14b559fe4e5f6b345db664
Использует альтернативные генераторы для графика сигма сэмплера.
Предоставляет доступ к графикам Karras, Exponential и Variance Preserving из crowsonkb/k-diffusion вместе с их параметрами.
Vid2Vid
https://github.com/Filarius/stable-diffusion-webui/blob/master/scripts/vid2vid.py
Из реального видео, img2img кадры и склеить их вместе. Не распаковывает кадры на жесткий диск.
Txt2VectorGraphics
https://github.com/GeorgLegato/Txt2Vectorgraphics
Создавайте настраиваемые масштабируемые значки из подсказок в формате SVG или PDF.
Пример: (Нажмите, чтобы развернуть:)
| приглашение |PNG |SVG | | :-------- | :-----------------: | :----------------------------------: | | Счастливый Эйнштейн | | <img src="https://user-images.githubusercontent.com/7210708/193370379-2680aa2a-f460-44e7-9c4e-592cf096de71.svg" width=30%/> |
| Скоростной спуск на горном велосипеде | <img src="https://user-images.githubusercontent.com/7210708/193371353-f0f5ff6f-12f7-423b-a481-f9bd119631dd.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193371585-68dea4ca-6c1a-4d31-965d-c1b5f145bb6f.svg" width=30%/> |
кофейная кружка в форме сердца | <img src="https://user-images.githubusercontent.com/7210708/193374299-98379ca1-3106-4ceb-bcd3-fa129e30817a.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193374525-460395af-9588-476e-bcf6-6a8ad426be8e.svg" width=30%/> |
| Наушники | <img src="https://user-images.githubusercontent.com/7210708/193376238-5c4d4a8f-1f06-4ba4-b780-d2fa2e794eda.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193376255-80e25271-6313-4bff-a98e-ba3ae48538ca.svg" width=30%/> |
| <img src="https://user-images.githubusercontent.com/7210708/193370379-2680aa2a-f460-44e7-9c4e-592cf096de71.svg" width=30%/> |
| Скоростной спуск на горном велосипеде | <img src="https://user-images.githubusercontent.com/7210708/193371353-f0f5ff6f-12f7-423b-a481-f9bd119631dd.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193371585-68dea4ca-6c1a-4d31-965d-c1b5f145bb6f.svg" width=30%/> |
кофейная кружка в форме сердца | <img src="https://user-images.githubusercontent.com/7210708/193374299-98379ca1-3106-4ceb-bcd3-fa129e30817a.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193374525-460395af-9588-476e-bcf6-6a8ad426be8e.svg" width=30%/> |
| Наушники | <img src="https://user-images.githubusercontent.com/7210708/193376238-5c4d4a8f-1f06-4ba4-b780-d2fa2e794eda.png" width=40%/> | <img src="https://user-images.githubusercontent.com/7210708/193376255-80e25271-6313-4bff-a98e-ba3ae48538ca.svg" width=30%/> |
Переключение внимания
https://github.com/yownas/shift-внимание
Создайте последовательность изображений, переключающих внимание в подсказке.
Этот сценарий позволяет указать диапазон веса жетонов в подсказке, а затем сгенерировать последовательность изображений, переходя от первого ко второму.
Зацикливание и наложение
https://github.com/DiceOwl/StableDiffusionStuff
https://github.com/DiceOwl/StableDiffusionStuff/blob/main/loopback_superimpose.py
Смешивает вывод img2img с исходным входным изображением с силой альфа. Результат снова загружается в img2img (в цикле>=2), и эта процедура повторяется. Имеет тенденцию повышать резкость изображения, улучшать согласованность, снижать творческий потенциал и уменьшать мелкие детали.
Интерполировать
https://github.com/DiceOwl/StableDiffusionStuff
https://github.com/DiceOwl/StableDiffusionStuff/blob/main/interpolate.py
Скрипт img2img для создания промежуточных изображений. Позволяет два входных изображения для интерполяции. Дополнительные функции показаны в readme.
Выполнить n раз
https://gist.github.com/camenduru/9ec5f8141db9902e375967e93250860f
Выполнить n раз со случайным начальным числом.
Расширенный цикл обратной связи
https://github.com/Extraltodeus/advanced-loopback-for-sd-webui
Динамическое масштабирование с изменением параметров и быстрым переключением среди других функций!
быстрое преобразование
https://github.com/feffy380/prompt-morph
Создавайте последовательности морфинга с помощью Stable Diffusion. Интерполируйте между двумя или более подсказками и создавайте изображение на каждом шаге.
Использует новое ключевое слово AND и может дополнительно экспортировать последовательность как видео.
оперативная интерполяция
https://github.com/EugeoSynthesisThirtyTwo/prompt-interpolation-script-for-sd-webui
С помощью этого сценария вы можете выполнять интерполяцию между двумя подсказками (используя ключевое слово «И») и генерировать столько изображений, сколько хотите. Вы также можете создать GIF с результатом. Работает как для txt2img, так и для img2img.
Пример: (Нажмите, чтобы развернуть:)
Ассиметричная мозаика
https://github.com/tjm35/асимметричная плитка-sd-webui/
Управляйте горизонтальной/вертикальной бесшовной мозаикой независимо друг от друга.
Пример: (Нажмите, чтобы развернуть:)

Силовая симметрия
https://gist.github.com/1ort/2fe6214cf1abe4c07087aac8d91d0d8a
см. https://github.com/AUTOMATIC1111/stable-diffusion-webui/discussions/2441
применяет симметрию к изображению каждые n шагов и отправляет результат далее в img2img.
Пример: (Нажмите, чтобы развернуть:)

SD-скрытое зеркалирование
https://github.com/dfaker/SD-латентное-зеркалирование
Применяет зеркальное отражение и отражение к скрытым изображениям для создания чего угодно, от тонких сбалансированных композиций до идеальных отражений.
Пример: (Нажмите, чтобы развернуть:)

txt2палитра
https://github.com/1ort/txt2palette
Создавайте палитры по текстовому описанию. Этот скрипт берет сгенерированные изображения и преобразует их в цветовые палитры.
Пример: (Нажмите, чтобы развернуть:)

СтилиСтрелки
https://github.com/some9000/StylePile
Простой способ смешивания и сопоставления элементов с подсказками, которые влияют на стиль результата.
Пример: (Нажмите, чтобы развернуть:)

Сценарий графика XYZ
https://github.com/xrpgame/xyz_plot_script
Создает файл .html для интерактивного просмотра набора изображений. Используйте колесо прокрутки или клавиши со стрелками для перемещения по оси Z.
Пример: (Нажмите, чтобы развернуть:)

xyz-сюжетная сетка
https://github.com/Gerschel/xyz-сюжет-сетка
Поместите xyz_grid.py в папку скриптов рядом с другими скриптами. Работает как график x/y, как и следовало ожидать, но теперь имеет z. Работает так, как вы ожидаете, с легендами сетки.
Пример: (Нажмите, чтобы развернуть:)

Расширенная сетка XY
https://github.com/0xALIVEBEEF/Расширенная-XY-сетка
Пользовательский скрипт для стабильной диффузии-webui AUTOMATIC1111, который добавляет больше возможностей в стандартную сетку xy:
-
Multitool: позволяет использовать несколько параметров на одной оси, теоретически позволяет регулировать неограниченное количество параметров в одной координатной сетке.
-
Настраиваемая матрица подсказок
-
Группировать файлы в каталоге
-
S/R Placeholder — замените значение-заполнитель (первое значение в списке параметров) на нужные значения.
-
Добавить PNGinfo в изображение сетки
Пример: (Нажмите, чтобы развернуть:)
 Примеры изображений: Подсказка: "Дарт Вейдер едет на велосипеде, модификатор"; X: Multitool: "Подсказка S/R: велосипед, мотоцикл | Масштаб CFG: 7.5, 10 | Подсказка S/R Placeholder: модификатор, 4k, artstation"; Y: Multitool: «Сэмплер: Эйлер, Эйлер a | Шаги: 20, 50»
Примеры изображений: Подсказка: "Дарт Вейдер едет на велосипеде, модификатор"; X: Multitool: "Подсказка S/R: велосипед, мотоцикл | Масштаб CFG: 7.5, 10 | Подсказка S/R Placeholder: модификатор, 4k, artstation"; Y: Multitool: «Сэмплер: Эйлер, Эйлер a | Шаги: 20, 50»
Автодополнение тега Booru
https://github.com/DominikDoom/a1111-sd-webui-tagcomplete
Отображает подсказки автозаполнения для тегов с досок «image booru», таких как Danbooru. Использует файлы CSV с локальными тегами и включает конфигурацию для настройки.
Также поддерживает завершение для подстановочных знаков
Встраивание в PNG
https://github.com/dfaker/embedding-to-png-скрипт
Преобразует существующие вложения в общедоступные версии изображений.
Пример: (Нажмите, чтобы развернуть:)

Альфа-канвас
https://github.com/TKoestlerx/sdexperiments
Закрасьте регион. Концепция бесконечного перекрашивания использовала в качестве основы два существующих скрипта перекрашивания из репозитория AUTOMATIC1111.
Пример: (Нажмите, чтобы развернуть:)

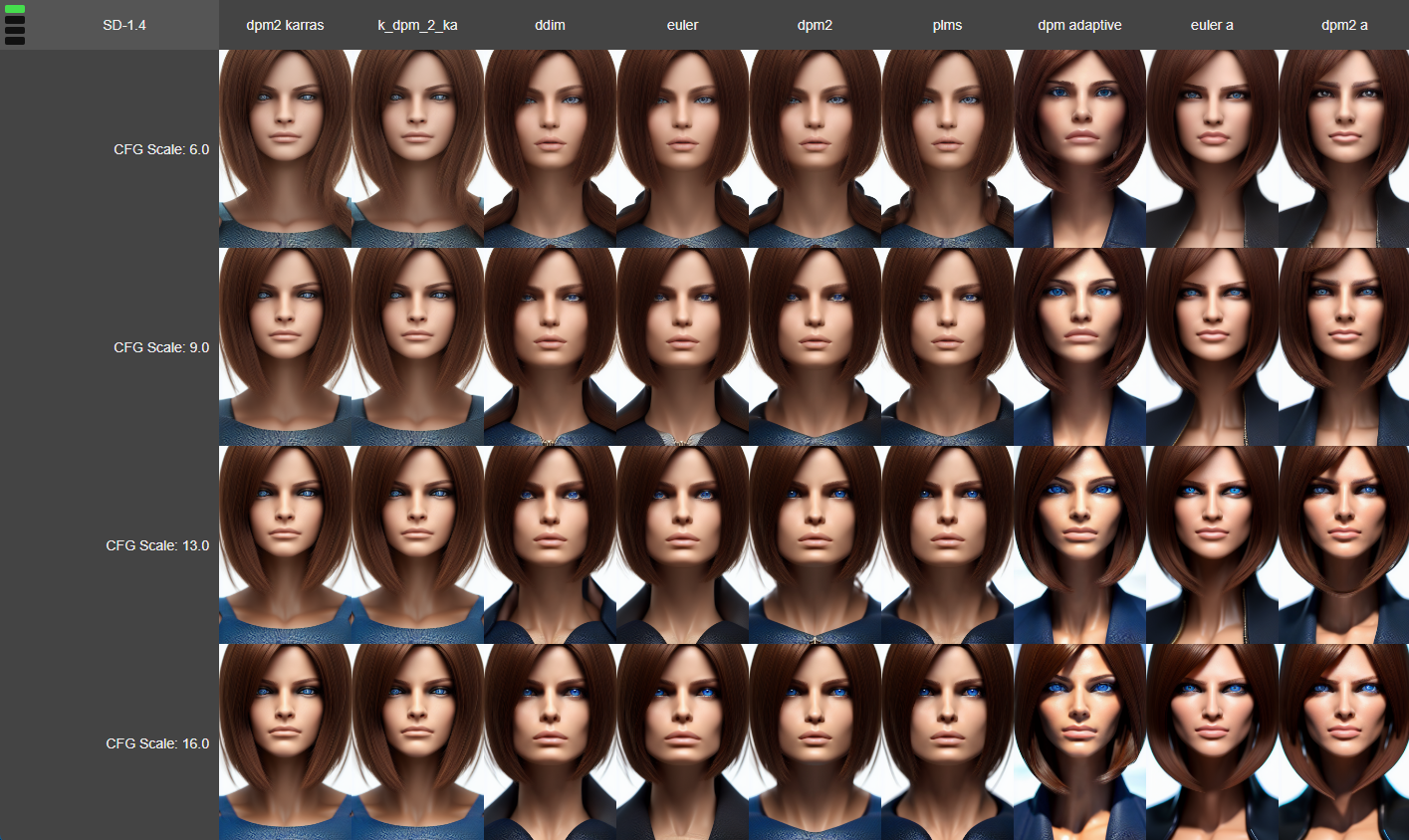
Случайная сетка
https://github.com/lilly1987/AI-WEBUI-scripts-Random
Произвольно введите значения сетки xy.
Пример: (Нажмите, чтобы развернуть:)
 Основная логика аналогична графику x/y, только внутри тип x фиксируется как шаг, а тип y фиксируется как cfg.
Генерирует значения x, равные количеству шагов (10) в диапазоне значений step1|2 (10-30)
Генерирует столько значений x, сколько отсчетов cfg (10) в диапазоне значений cfg1|2 (6-15)
Даже если вы перевернете ограничение диапазона 1|2 вверх дном, оно автоматически изменится.
В случае значения cfg оно рассматривается как тип int, и десятичное значение не читается.
Основная логика аналогична графику x/y, только внутри тип x фиксируется как шаг, а тип y фиксируется как cfg.
Генерирует значения x, равные количеству шагов (10) в диапазоне значений step1|2 (10-30)
Генерирует столько значений x, сколько отсчетов cfg (10) в диапазоне значений cfg1|2 (6-15)
Даже если вы перевернете ограничение диапазона 1|2 вверх дном, оно автоматически изменится.
В случае значения cfg оно рассматривается как тип int, и десятичное значение не читается.
Случайный
https://github.com/lilly1987/AI-WEBUI-scripts-Random
Повторить простое количество раз без сетки.
Пример: (Нажмите, чтобы развернуть:)

Эстетическая оценка стабильной диффузии
https://github.com/grexzen/SD-Чад
Оценивает ваши изображения.
img2tiles
https://github.com/arcanite24/img2tiles
генерировать тайлы из базового изображения. Основан на высококлассном сценарии SD.
Пример: (Нажмите, чтобы развернуть:)

img2mosiac
https://github.com/1ort/img2mosaic
Создавайте мозаики из изображений. Скрипт разрезает изображение на тайлы и обрабатывает каждый тайл отдельно. Размер каждой плитки выбирается случайным образом.
Пример: (Нажмите, чтобы развернуть:)

Карты глубины
https://github.com/thygate/stable-diffusion-webui-depthmap-script
Этот скрипт является надстройкой для веб-интерфейса AUTOMATIC1111 Stable Diffusion, который создает «карты глубины» из сгенерированных изображений. Результат можно просматривать на 3D- или голографических устройствах, таких как VR-гарнитуры или дисплей lookglass, использовать в Render- или Game-Engine на плоскости с модификатором смещения и, возможно, даже на 3D-печати. .
Пример: (Нажмите, чтобы развернуть:)

Проверить мою подсказку
https://github.com/Extraltodeus/test_my_prompt
Вы когда-нибудь использовали очень длинную подсказку, полную слов, которые, как вы не уверены, действительно влияют на ваш имидж? Вы потеряли смелость попытаться удалить их один за другим, чтобы проверить, достойны ли их эффекты вашего мощного графического процессора?
ХОРОШО, теперь вам не нужна смелость, так как этот сценарий был СДЕЛАН ДЛЯ ВАС!
Он генерирует столько изображений, сколько слов в вашей подсказке (конечно, вы можете выбрать разделитель).
Пример: (Нажмите, чтобы развернуть:)
Здесь подсказка просто: «**банан, в огне, снег**», и, как вы можете видеть, он сгенерировал каждое изображение без каждого описания в нем. Вы также можете проверить свою отрицательную подсказку.
Вы также можете проверить свою отрицательную подсказку.
Пиксель арт
https://github.com/C10udburst/stable-diffusion-webui-скрипты
Простой скрипт, который изменяет размер изображения на переменную величину, а также преобразует изображение для использования цветовой палитры заданного размера.
Пример: (Нажмите, чтобы развернуть:)
| Отключено | Включено x8, без изменения размера назад, без цветовой палитры | Включено x8, без цветовой палитры | Включена цветовая палитра x8, 16 | | :---: | :---: | :---: | :---: | | |  |  |  | [используемая модель](https://publicprompts.art/all-in-one-pixel-art-dreambooth-model/) ```text japanese pagoda with blossoming cherry trees, full body game asset, in pixelsprite style Steps: 20, Sampler: DDIM, CFG scale: 7, Seed: 4288895889, Size: 512x512, Model hash: 916ea38c, Batch size: 4 ```Несколько гиперсетей
https://github.com/antis0007/sd-webui-multiple-hypernetworks
Добавляет возможность применять сразу несколько гиперсетей. Переопределяет функции перехвата, оптимизации и переадресации CrossAttention для последовательного применения нескольких гиперсетей с разными весами.
Структура гиперсети (.hns)/Переменные Dropout/Monkey Patches
https://github.com/aria1th/Hypernetwork-MonkeyPatch-Extension
Добавляет возможность применять структуру гиперсети, определяя ее в файле .hns. см. здесь для получения подробной информации.
Добавляет возможность использовать правильную переменную скорость отсева, например 0,05. Также устраняет проблемы с использованием гиперсети сразу после тренировки.
Добавляет создание бета-гиперсети (выпадение) и бета-обучение, которое позволяет автоматически косинусный отжиг и использование исходных изображений без обрезки.
Конфиг-пресеты
https://github.com/Zyin055/Config-Presets-Script-OLD-
Быстро меняйте настройки на вкладках txt2img и img2img, используя настраиваемый раскрывающийся список предустановленных значений.
Пример: (Нажмите, чтобы развернуть:)
Сохранение шагов процесса выборки
Этот сценарий сохранит этапы процесса выборки в каталог.
import os.path
import modules.scripts as scripts
import gradio as gr
from modules import sd_samplers, shared
from modules.processing import Processed, process_images
class Script(scripts.Script):
def title(self):
return "Save steps of the sampling process to files"
def ui(self, is_img2img):
path = gr.Textbox(label="Save images to path")
return [path]
def run(self, p, path):
index = [0]
def store_latent(x):
image = shared.state.current_image = sd_samplers.sample_to_image(x)
image.save(os.path.join(path, f"sample-{index[0]:05}.png"))
index[0] += 1
fun(x)
fun = sd_samplers.store_latent
sd_samplers.store_latent = store_latent
try:
proc = process_images(p)
finally:
sd_samplers.store_latent = fun
return Processed(p, proc.images, p.seed, "")